Publicamos hoje um tutorial super legal, com um dos efeitos mais originais e interessantes que já vi em tutoriais dessa categoria. A seleção e manipulação dos píxeis é brilhante e esclarecedora, outro grande exemplo que confirma o seguinte fato: quando se trata de Photoshop, os melhores resultados provêm da criatividade do artista.Tutorial 9 é um site excelente em sua classe, e o não poderia deixar de recomendá-lo. Este tutorial é sem dúvida o mais bem ilustrado que já publicamos no Imagem PSD, os passos são bem ilustrados, também com vídeos. Imperdível!
_____________________________________________________________________________________________
O que nós vamos fazer?
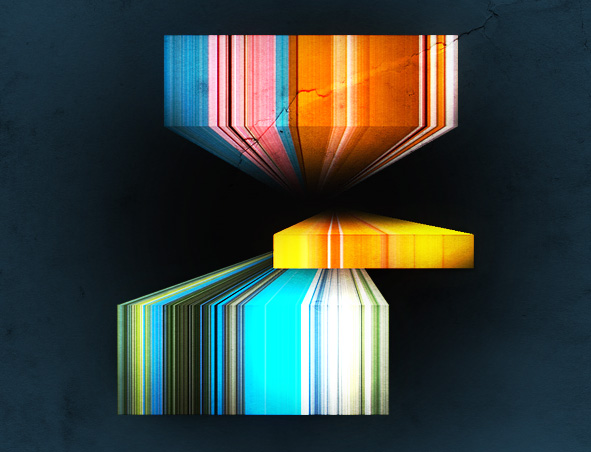
Neste tutorial, vamos esticar uma única linha de pixels para criar belas modelos 3D. Você pode obter um vislumbre do projeto que vamos fazer no preview abaixo:

Passo 1 - Introdução
Vá em frente e criar um novo documento (você pode querer apontar para algo acima de 500x500px só assim você tem algum espaço para respirar para o seu trabalho). Preencha sua camada de fundo com um azul de Nice ( # 152935 ), ou outra cor de sua escolha.
Agora, vá pegar 3 fotos que são preenchidos com cores vibrantes. Eu tenho algumas imagens que você está convidado a usar a partir daqui. O conteúdo real na imagem, não importa, nós estamos apenas interessados na cor !
Você pode ir em frente e abrir as fotos no Photoshop, vamos usá-los em breve.
Passo 2 - Fade to Black
Crie uma nova camada.
Usando um grande ( 500px ), macia ( 0% ) escova, preto com a ferramenta Pincel , criar um grande círculo preto em direção ao centro da sua tela. Isto irá ser utilizado para ajudar a dar profundidade ao nosso design mais tarde.

Passo 3 - Seleção dos Pixels
Precisamos copiar uma única linha de pixels de uma das nossas imagens. Para fazer isso, vamos usar o Single Row Marquee Ferramenta ( localizado sob a Rectangular Marquee Tool ).
Em uma de suas fotos, use esta ferramenta para selecionar uma linha de pixels, e depois copiar ( Editar> Copiarou Ctrl + C ) linha que. Colar a linha copiada em seu projeto em uma nova camada.
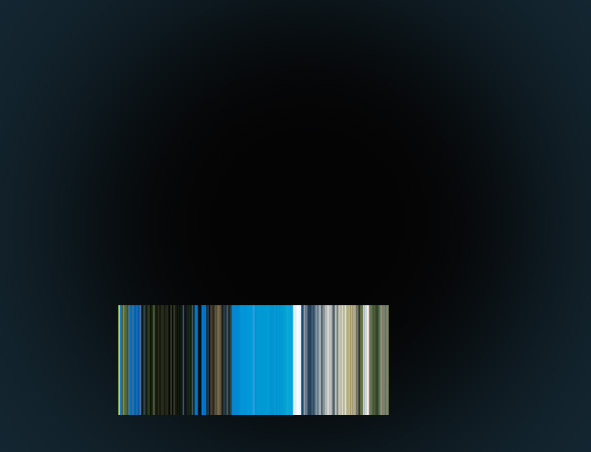
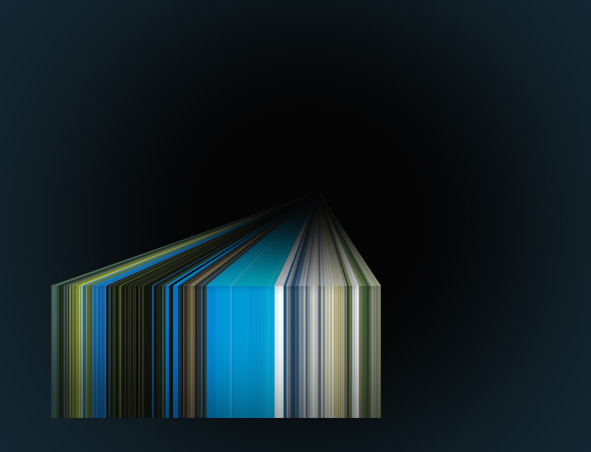
Passo 4 - Transforme uma linha em um retângulo
Usando Transform , verticalmente esticar esta linha de pixels em um retângulo que é um pouco mais administrável na área da tela. Você também deve encolher seus pixels na horizontal para que você tenha um retângulo de pixels esticados.
Esticando sua linha de pixels na horizontal pode ser difícil sem zoom in, já que você só tem uma caixa delimitadora 1px para trabalhar. Uma maneira mais fácil de ajustar isso é simplesmente digitar os valores ( algo como 75% ) para a transformação na barra de opções .

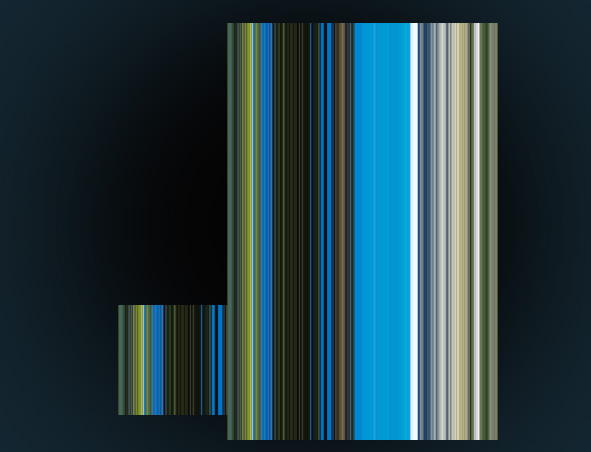
Passo 5 - Duplicar, então Estique novamente
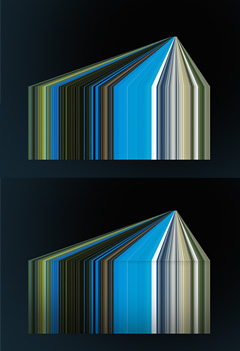
Duplicar esta camada de pixels esticados. e depois transformar a sua nova camada de modo que é muito mais do que o original. Ele deve permanecer a mesma largura.

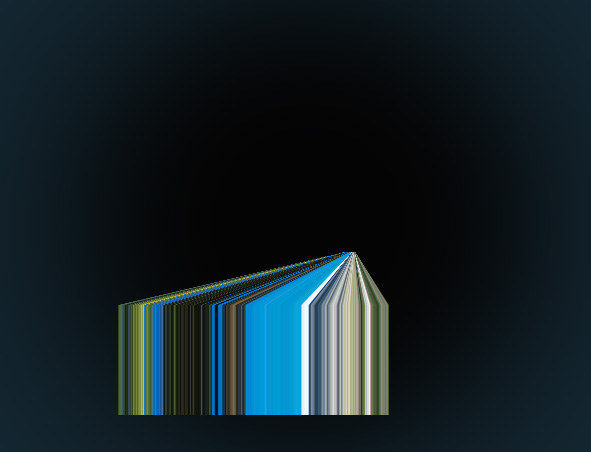
Passo 6 - Criar o Efeito 3D
Nós vamos aplicar outra transformação para a nossa nova camada. Desta vez, é um pouco mais complicado, mas eu vou tentar fazer é muito simples de seguir.
Primeiro, alinhar os pixels de fundo de sua nova camada com os pixels do topo de seu primeiro nível de pixel trecho .
Vá em Free Transform Mode ( Ctrl + T ).
Pegue a alça superior central, e arrastá-lo para baixo, para encolher a camada verticalmente . As duas camadas ainda deve conhecer um ao outro.
Segurar Ctrl e clica e arrasta a alça média superior novamente, de modo que a parte superior da camada a ser transformado é deslocado a partir do fundo da referida camada. A parte inferior da camada ainda deve tocar na parte superior da primeira camada de pixel estiramento.
Finalmente, Segure CTRL + Alt + Shift e clique e arraste uma das alças de topo exterior para o interior para que eles se encontram no centro. Isso vai dar a ilusão de uma caixa 3D em movimento de volta ao espaço.

Passo 7 - Sombreamento

Precisamos adicionar sombreamento para o nosso novo assunto. Eu gostaria de tê-lo aparecer como se está surgindo fora do centro escuro do nosso design. Para conseguir isso, nós vamos usar a ferramenta do Photoshop pincel um pouco mais.
Primeiro, vamos sombrear a frente da nossa caixa usando um tamanho macio e médio ( 100-200) escova . Criar uma seleção em torno do conteúdo da camada de sua primeira camada de pixel trecho ( Ctrl + Miniatura Camada Clique ).
Usando um Preto escova, pintura em torno das bordas da caixa para dar a ilusão de iluminação em seu design.I especialmente focado minha iluminação para as bordas inferiores da minha caixa para fazer a luz aparecer como se viesse de um pouco acima.
Tente pintar usando apenas as bordas de sua escova macia para que o sombreamento levemente escurece a caixa em vez de pintá-la completamente preto.
Agora mover essa camada acima de sua camada diagonal pixels trecho .
Selecione o conteúdo da camada de sua camada diagonalmente esticado ( que agora está abaixo de sua camada retângulo ). Expandir esta seleção por um pixel ( Select> Modify> Expand ).
Usando um pincel grande e branco , pintar ao longo da parte inferior desta camada para diferenciar entre a camada de retângulo. Em seguida, usando um pincel grande e preto , desaparecer a volta desta camada para que ele combina com o fundo.

Passo 8 - Repetir
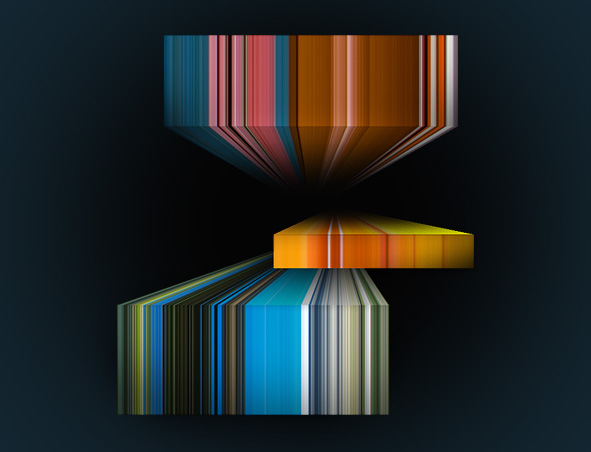
Usando imagens diferentes (ou em partes diferentes da mesma imagem, mesmo), criar vários blocos mais 3D para criar projetos mais interessantes. Aqui é uma combinação eu juntos com imagens fornecidas no início deste tutorial:

Variar os ângulos em que expulsar coisas para dar o seu projeto maior perspectiva 3D. Você também pode tentar fazer seus blocos de expulsar do fundo, em vez de o topo!
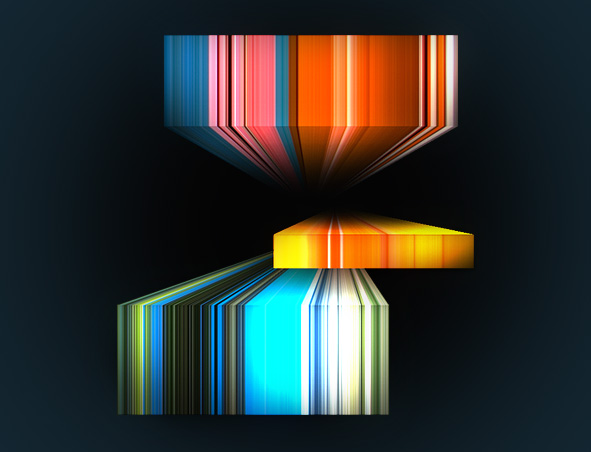
Passo 9 - Fazer cores mais vibrantes
Depois de terminar o desenho mostrado acima, eu não estava satisfeito com a vibração da cor. Para tornar as coisas mais brilhantes, combinei todas as camadas meu bloco (Selecione-os todos no Pallete camadas, entãoLayer> Merge Layers ), aplicado uma luz Gaussian Blur ( Filter> Gaussian Blur ) e defina as camadas se misturam de modo para Color Dodge .

Passo 10 - Adicionando Textura
Com textura, este projeto pode parecer muito mais agradável. Confira nosso Tutorial para adicionar textura no Photoshop em apenas 3 passos simples. Depois de encontrar uma textura de papel adequado, consegui os seguintes resultados:

Pegue o PSD
Como sempre, você é be












0 comentários:
Postar um comentário