PS Hero, reconhecido como um dos melhores autores de tutoriais para Photoshop na net é o autor que nos guia por esse ótimo tutorial. Neste tutorial ele nos mostra como criar uma borda “tratada” para nossas fotos monocromáticas. Durante o tutorial ele nos orienta por passos importantes e econômicos para atingir o resultado final da maneira mais apropriada possível.
Este tutorial é um daqueles que esteve na fila de espera para ser publicado no Photoshopus há meses (assim como vários outros tutoriais de mesmo calibre). Alguns tutoriais de Photoshop dão muito o que falar pela net, este é um deles.
________________________________________________________________________________________
Borda feita e tratada para fotos monocromáticas
Passo 1
Bem-vindo de volta minhas impertinentes macaquinhos! Eu era a maior parte da noite com esta gripe desagradável que está acontecendo ao redor, que não é nem meio-dia e eu já estou no meu terceiro lata de Dragão, por isso, se a minha escrita é um kilter pouco fora, você vai entender o porquê. Acabei de usar o kilter palavra?
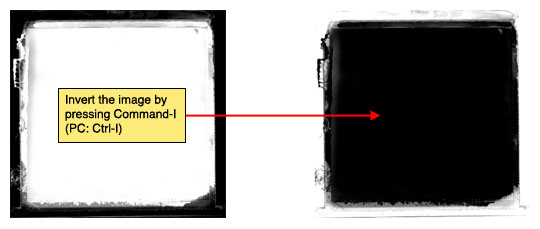
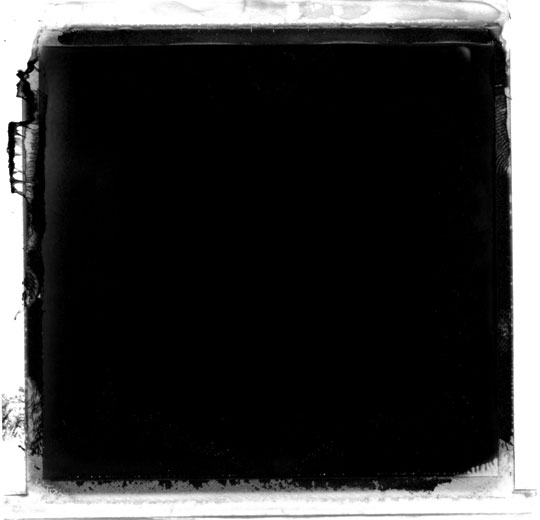
Permite obter essa festa começou com uma visita ao iStockPhoto onde encontrei um banco legal olhar de um velho filme de médio formato fronteira. Há toneladas de los disponíveis gratuitamente, bem como se você está disposto a colocar no tempo para pesquisar. Incase você deseja replicar este efeito exato que você pode digitar o ID do produto (1249016) para o iStockPhoto campo de pesquisa. A natureza do meu contrato com o iStockPhotonão me permitem dar o original, mas se você sabe onde olhar, eu posso ter "acidentalmente" deixou o canal alfa associado no download no final da aula.
Passo 2
Desde que eu finalmente quero usar essa imagem como uma máscara, vamos em frente e inverter os tons, escolhendo Imagem> Ajuste> Inverter a partir do menu principal, ou simplesmente pressionando Command-I (PC: Ctrl-I).
Passo 3
O que eu realmente quero que a partir desta imagem é um preto verdadeiro a máscara transparente, mas o que estamos atualmente trabalhando com um composto preto e branco. Ele vai dar alguns passos para o fazer, mas confia em mim, o resultado vai valer a pena. Acompanhe de perto, a maior parte deste será atalhos de teclado que não terá qualquer referência visual. Não se preocupe, eu vou explicar como nós vamos.
Pressione Command-A (PC: Ctrl-A) para selecionar tudo e pressione Command-X (PC: Ctrl-X) para cortar toda a imagem na área de transferência (Sim, tudo vai desaparecer e você vai ficar com um branco lona ... tudo bem, isso é o que deveria acontecer).
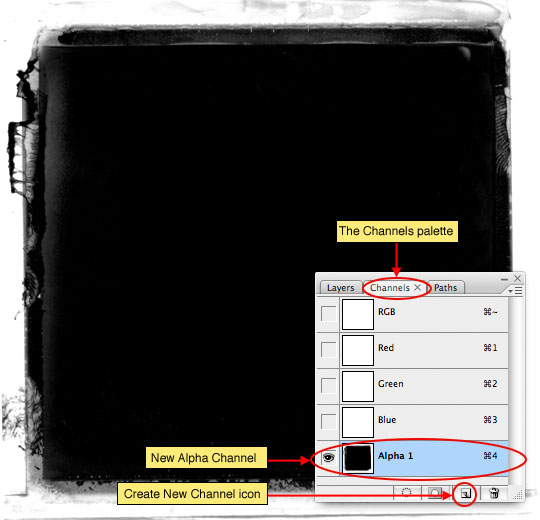
Agora clique sobre a aba Canais na paleta Layers (* nota: Se sua paleta de layers não está aberto escolha Janela> Camadas no menu principal). Clique no ícone Criar Novo Canal na parte inferior da paleta Canais para adicionar um novo canal Alpha para o final da lista de canais. Clique no novo canal para selecioná-lo e pressione Command-V (PC: Ctrl-V) para colar a imagem que cortar do palco para o canal.
Passo 4
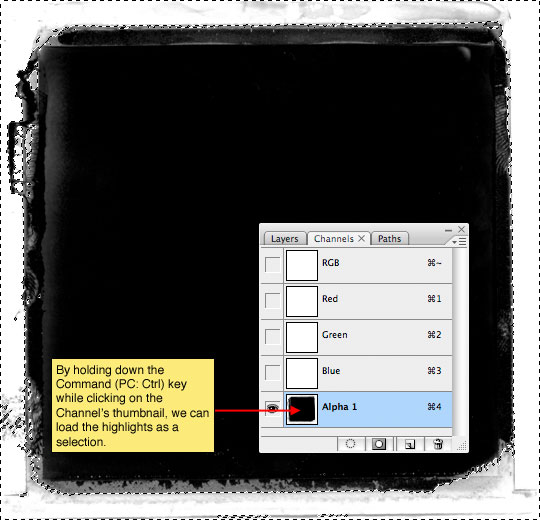
A vantagem de ter a imagem a preto e branco em um canal alfa é que ele nos permite carregar os destaques como uma seleção, onde uma camada padrão não. Vamos fazer isso agora mantendo o Comando (PC: Ctrl) e clicando na miniatura da camada do nosso novo canal Alpha. Embora a seleção parece bastante aleatório e não parece abranger todas as áreas brancas da imagem, ele realmente faz.
Passo 5
Com a nossa seleção feita, permite-se clique no canal RGB no topo da paleta Canais para torná-lo ativo (* nota: este vai esconder o canal estávamos trabalhando e fazer somente a seleção visível.
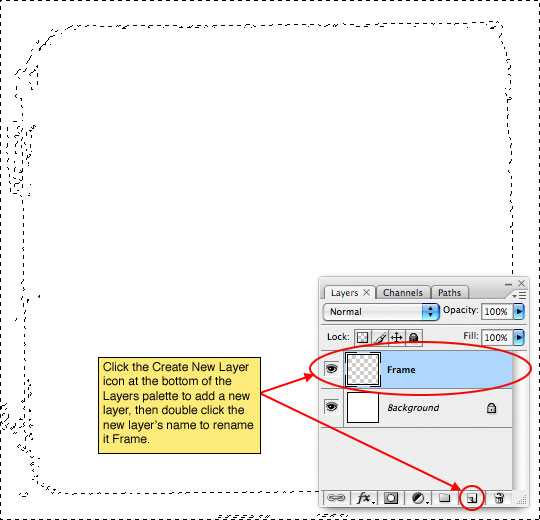
Clique em voltar para a aba Layers e adicionar uma nova camada clicando no ícone de Add Layer Novo na parte inferior da paleta de camadas, em seguida, clique duas vezes no nome da camada para renomeá-lo do quadro .
Passo 6
Desde o nosso canal alfa nos permitiu selecionar apenas os destaques, mas o que realmente queremos são as sombras, vamos em frente e inverter a seleção, escolhendo Select> Inverse no menu principal ou usando o atalho de teclado Command-Shift-I (PC: Ctrl-Shift-I).
Pressione a tecla D para redefinir sua cor para preto e, em seguida, preencha a seleção pressionando opção Excluir-(PC: Alt-Backspace). Estamos feito com a seleção, de modo que você pode pressionar Command-D (PC: Ctrl-D) para desmarcar.
Passo 7
HERÓI! Você pode estar dizendo, isso se parece com a imagem que começou com! ... E é claro que isso seria verdade, mas as coisas nem sempre são como parecem. Se eu mudar de cor de fundo para vermelho (você não precisa fazer isso, estou apenas ilustrando meu ponto). Você pode ver que o preto tem, efectivamente, sido separada do fundo branco e agora está isolado para uso.
Passo 8
Ok, nós fizemos toda a preparação, agora vamos começar a trabalhar com o resto do efeito.
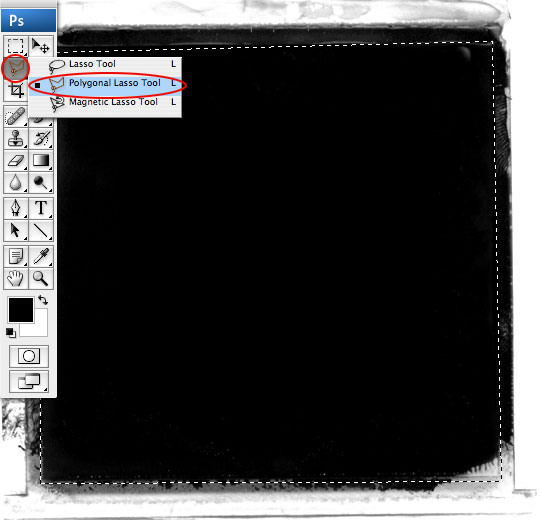
Pegue a ferramenta Polygonal Lasso da ferramenta Lasso voar para fora do menu e clicar de ponto a ponto criar uma seleção quadrado agradável dentro da área da foto. Esta selecção não tem que ser exacta, ou mesmo, de facto, menos perfeito tanto melhor. Quando você voltar para o seu ponto de partida a seleção vai fechar em si.
Passo 9
Agora que a seleção é feita, permite suavizar as bordas apenas um toque escolhendo Selecionar> Modificar> Feather no menu principal (* nota:. Em algumas versões mais antigas do PS o caminho para a opção Feather é Feather> Select) Esta é uma exemplo de baixa resolução, então eu vou usar uma pena 2pixel pequeno, mas se você está trabalhando em uma resolução maior que você vai querer ajustar em conformidade.
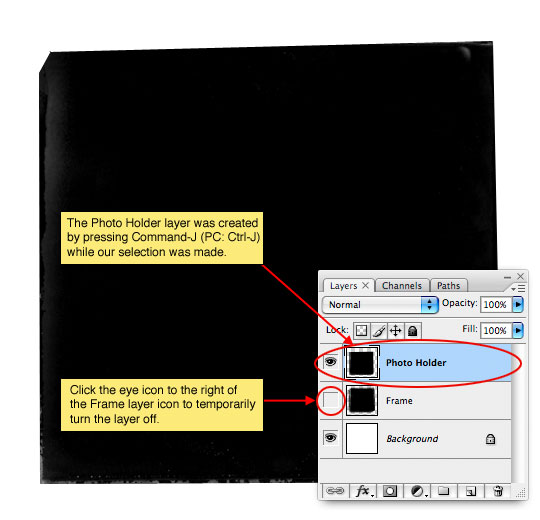
Agora vamos duplicar a parte selecionada da camada pressionando Command-J (PC: Ctrl + J). Isto irá colocar a seleção em sua própria camada acima do original. Vamos chamar essa camada suporte da foto . A fim de ver o que estamos trabalhando com permite também desligar o quadro camada clicando no ícone de olho à direita da miniatura da camada na paleta Layers.
Passo 10
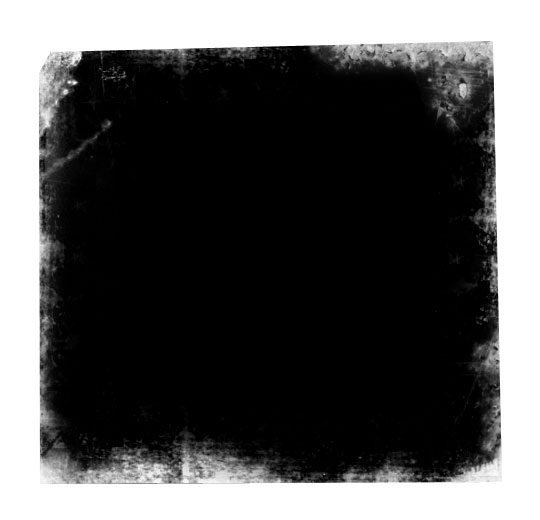
As bordas desta camada são muito duro para este efeito para ser convincente, então vamos pressionar a tecla E para chamar a ferramenta Eraser, e depois escolhendo diferentes escovas do selecionador escova vamos apagar pequenas áreas ao redor da borda da foto área. Eu usei uma variedade de escovas de borda grunge para a angústia meus bordas e estou incluindo os jogos de escova Photoshop no download no final da aula. Sim, você está certo, que é muito legal de mim!
Aqui está o meu suporte da foto camada depois de tudo o angustiante. Lembre-se que você pode girar as pontas de pincel na paleta Pincéis como eu ensinei no escovas rotativas tutorial para fazer as escovas de trabalhar para cada borda.
Passo 11
Vamos dar uma pausa a partir deste arquivo por um momento e abra a foto que será utilizada para o efeito. Sra. herói tomou esta foto de mim em uma viagem de moto de Telluride, Colorado no ano passado. Sim, eu olhar fresco, eu sei.
Para este efeito que eu queria usar uma imagem em tons de cinza (embora você não precisa). Como este tutorial não é sobre a conversão preto e branco Eu só escolhi Image> Adjust> Desaturate a partir do menu principal para torná-lo fácil. Se você quiser entrar em conversão preto e branco em detalhes, eu sugiro pegar Scott KelbyPhotoshop Livro Canais e leitura Capítulo 4, em especial, que abrange usando cálculos para B & W conversão (embora todo o livro é fantástico).
Passo 12
Com sua foto aberto, pressione Command-A (PC: Ctrl-A) para selecionar tudo, depois Command-C (PC: Ctrl-C) para copiar a foto para o clipboard. Você já pode fechar a foto, se você quer pressionando Command-W (PC: Ctrl-W). Como é isso para um monte de atalhos de teclado purê em algumas linhas?
Agora que temos a foto copiada para a área de transferência (não, não há nenhuma área de transferência real, é apenas uma expressão para nos informar que a foto é copiado para Photoshops memória virtual), vamos voltar ao nosso arquivo de trabalho e, mais especificamente, para o Holder Foto camada que ainda deve ser selecionado como a camada ativa na paleta Layers. E, assim como fizemos quando estávamos na paleta Canais, vamos em frente e Command (PC: Ctrl-clique) no Holder Foto camada ícone para carregá-lo como uma seleção.
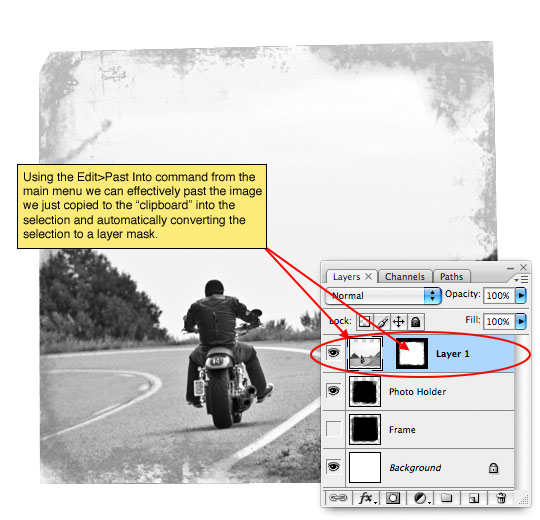
A partir do menu principal (e esta é a parte legal) escolha Editar> Colar em. Isso vai levar a imagem que acabou de copiar para o "clipboard" e colá-lo na seleção, criando uma nova camada e usando a seleção como uma camada de máscara! Como impressionante é isso?
Passo 13
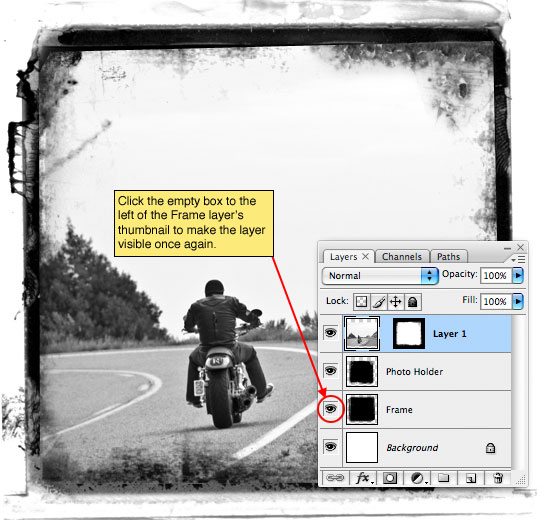
Ok, vamos ligar a camada Quadro novamente clicando na caixa vazia à esquerda da miniatura da camada (o ícone do olho reaparecerá longa com conteúdo da camada). Agora, tecnicamente, não precisa da camada de suporte da foto mais, mas eu vou deixá-lo meter Eu quero modificá-lo mais tarde. Eu também estou indo para o nome da nova camada com a foto sobre ela Foto .
Passo 14
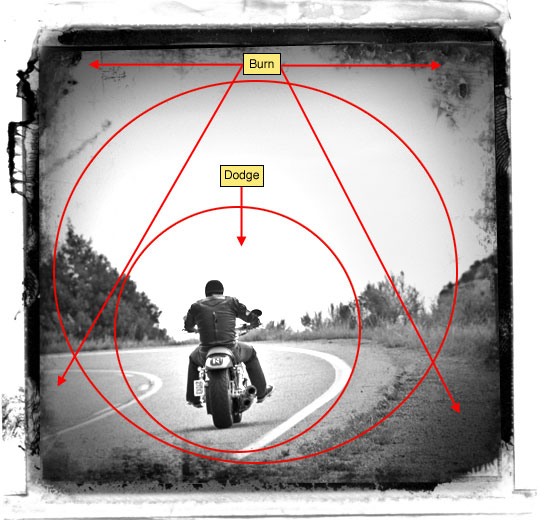
Com a miniatura da foto selecionada na Foto camada agora usou a ferramentas Dodge e Burn (encontrado nas Ferramentas de bar / O atalho de teclado) e usando uma escova macia de tamanho médio superou redonda com o Gama definido para Destaques e da exposição definido para cerca de 20 % eu vou escurecer nas bordas e cantos (Burn ferramenta) e aliviar em torno do assunto (ferramenta Dodge). Este efeito simula as técnicas antigas de câmara escura esquivando-se e queimar uma imagem para obter esse estilo de look. Talvez o assunto de um tutorial no futuro, mas eu não vou estar indo em mais detalhes sobre a técnica neste tutorial.
(* Nota:. Esquivando e queima não são passos necessários aqui, e eu vou usar um estilo de camada, o próximo passo para imitar a ponta queima de qualquer maneira)
Passo 15
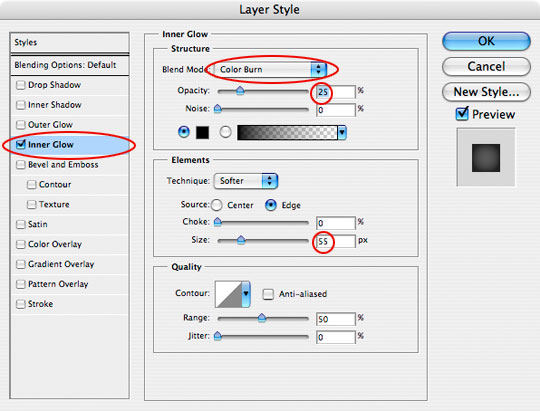
Se você não se sentir confortável usando as ferramentas de gravação e Dodge muito ainda, isso é ok, vamos usar um estilo de camada para imitar o efeito de borda queimar com um duplo clique à direita do nome da camada na paleta Layers, ou Control- Clicando (PC: Clique com o botão direito) sobre a camada e escolha Blending Options para abrir a caixa de diálogo Estilos de camada. Escolha Inner Glow da lista do lado esquerdo (Clique no texto, não a caixa de seleção) e adicione as seguintes configurações.
Passo 16
Aqui está o que a minha imagem parece tão longe.
Passo 17
Eu quero a foto para olhar um pouco mais envelhecida, então eu vou usar uma escova fantástico (que está incluído no download no final da aula) chamado scratch pesado para fazer um pouco mais angustiante.
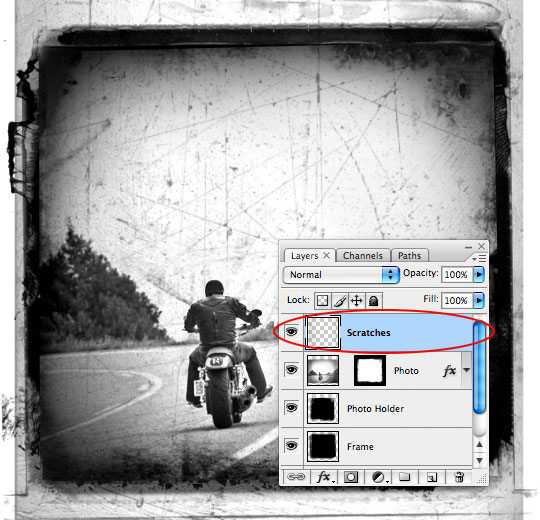
Crie uma nova camada chamada Arranhões , mude para a ferramenta Pincel, pressionando a tecla B, carregar e selecione o pincel scratch pesado e pressione a tecla D para repor a cor para preto. Eu usei as teclas de suporte [e] para o meu tamanho do pincel para que era apenas um pouco maior do que a minha imagem, em seguida, clicar uma vez na tela.
Passo 18
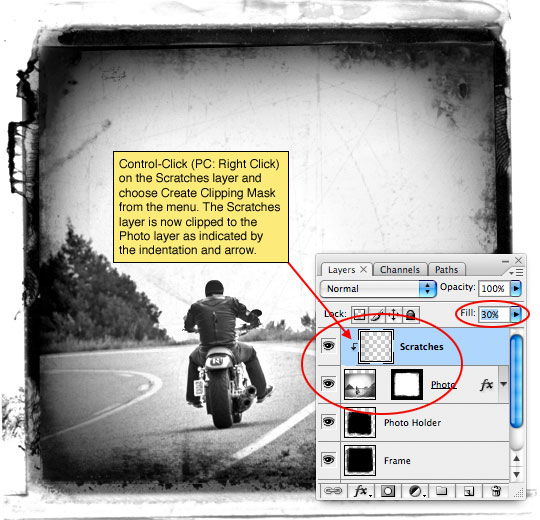
Obviamente que nós não queremos os arranhões se estender para além das fronteiras da foto, então clique com Control (PC: botão direito) no Arranhões camada e escolha Create Clipping Mask no menu. Isto cortará aarranhões camada para a foto camada e o recorte será indicado por um entalhe da camada de arranhões e uma pequena seta entre as duas camadas. Os riscos são um pouco dura, porém, deixa assim inferior a opacidade do preenchimento do Arranhões camada de cerca de 30%.
Passo 19
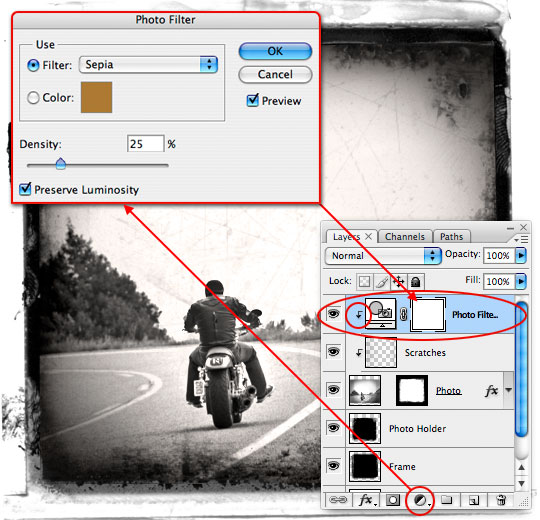
A última coisa que eu quero fazer é adicionar um tom de sépia pouco à imagem apenas para fazê-lo sentir um pouco mais velho. Clique no Criar novo preenchimento ou camada de ajuste ícone na parte inferior da paleta de camadas, escolha Filtro de fotos e escolher Sépia do drop down menu Filtro, deixe as outras configurações sozinho e clique em OK. Agora é só criar uma máscara de recorte com esta camada, assim como fizemos no Passo 18 e está feito!
Passo 20
E é isso pessoal, um efeito foto legal idade com um borda detalhe bacana. Eu espero que você aprendeu um pouco de algo ao longo do caminho. Eu estou a tirar um cochilo.